The Best HTML5 Mobile Web App Framework
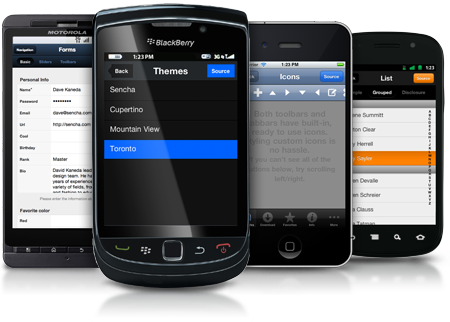
 Sencha Touch allows you to develop mobile web apps that look and feel native on iPhone, Android, and BlackBerry touch devices.
Sencha Touch allows you to develop mobile web apps that look and feel native on iPhone, Android, and BlackBerry touch devices.
Built with Web Standards

Sencha Touch is the world’s first app framework built specifically to leverage HTML5, CSS3, and Javascript for the highest level of power, flexibility, and optimization. We make specific use of HTML5 to deliver components like audio and video, as well as a localStorage proxy for saving data offline. We have made extensive use of CSS3 in our stylesheets to provide the most robust styling layer possible.
Altogether, the entire library is under 120kb (gzipped and minified), and it’s trivial to make that number even smaller by disabling unused components or styles.
Enhanced Touch Events

As the core method of interaction in a touch-based app, robust touch events are vital to the framework’s architecture. On top of the standard events supported by the browser like touchstart and touchend, we have added a long list of custom events that can be used like tap, double tap, swipe, tap and hold, pinch, and rotate.
Works Hand in Hand with PhoneGap
 Whether you’d like to distribute your app on the iOS App Store or the Android Marketplace, PhoneGap makes embedding your web app in a native shell as easy as possible. PhoneGap also enables developers to utilize native device APIs — like the Camera and Contact list — directly in JavaScript.
Whether you’d like to distribute your app on the iOS App Store or the Android Marketplace, PhoneGap makes embedding your web app in a native shell as easy as possible. PhoneGap also enables developers to utilize native device APIs — like the Camera and Contact list — directly in JavaScript.
The World’s Best Devices

Sencha Touch is a cross-platform framework aimed at next generation, touch enabled, devices. It’s currently compatible with Apple iOS 3+, Android 2.1+, and BlackBerry 6+ devices. Together these devices represent over 95% of current US mobile traffic. Developers can also make use of special themes we’ve created just for those devices. With the ever-rising number of Android models and the widespread popularity of WebKit on mobile devices, we expect our supported device list to grow very rapidly.
Data Integration

Just like our other frameworks, Sencha Touch comes with an incredibly powerful data package. Developers can easily request data from a wide variety of sources whether by AJAX, JSONP, or YQL, bind that data to specific visual components or templates, and then take that data offline with localStorage writers.
Enterprise-Ready
Sencha Touch is the perfect solution for mobile enterprise application development. Created with strict coding standards and a familiar, classical inheritance model, Sencha Touch applications can easily be worked on by teams small or large. And since the output is completely web-based, you can deploy your applications on your own terms, without waiting for approval or acceptance in native marketplaces.
Sencha also provides enterprise-level support for our products with professional support and training available.
Original on Sencha Touch
